Four User-Friendly SEO Tactics To Drive Traffic to Your Website
Pre P.S. I hope you’re all doing alright with self-quarantine, isolation, and crowded living spaces (my own character is being formed for the better through this craziness, to be sure!). If you work in healthcare, grocery stores, delivery services, pharmacies or any number of places that need to stay open, I truly thank you for continuing to provide essential services to us all.
Before you get scared off by the term “search engine optimization” (SEO), let me reassure you that this blog post covers user-friendly SEO tactics that even non-techies can learn to love.
My focus is on the “low-hanging” fruit that you can accomplish with just a small investment of time and a basic level of technical ability.
“Exactly how technical?,” you ask. If you are comfortable poking around the backend of your website, this post is for you!
If you’re asking yourself what the backend of your website is, consider reaching out to a digital marketing expert to take advantage of these four SEO tactics.
Why Do You Need These SEO Tactics?
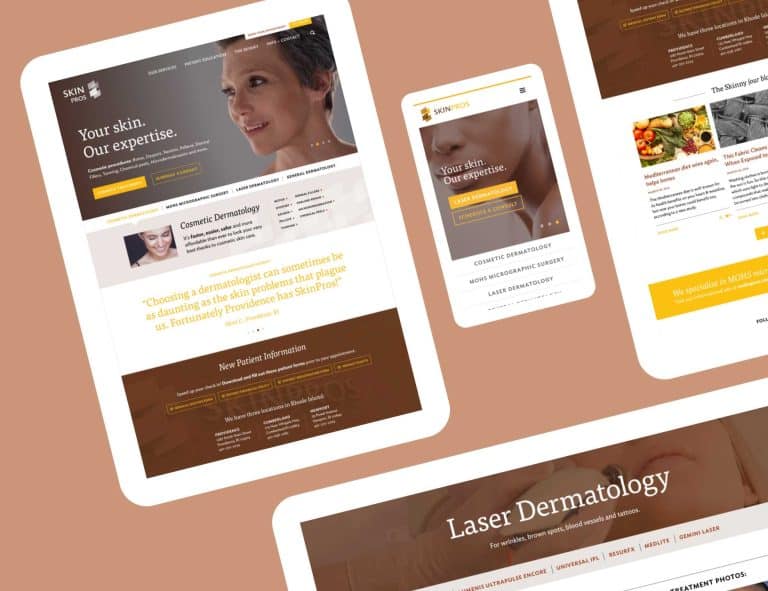
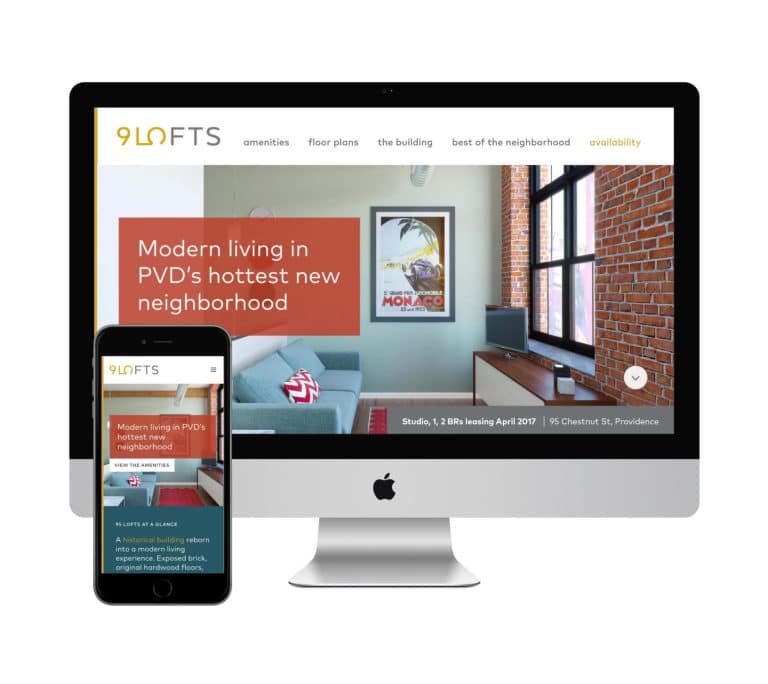
As a visual designer, when I’m creating a website page I, of course, focus on the visual components.
Is the top navigation bar intuitive? Does the visual hierarchy make sense? Do the color scheme, typography, and words appeal to users in a powerful way? Your website should make people excited and interested in doing business with you.
The SEO piece is what helps people find your website in the first place. And with 1.9 billion websites in existence, your site needs SEO to be discovered.
So think of the four SEO tactics below that I build into your website as the technical counterpart to your visual design recipe.
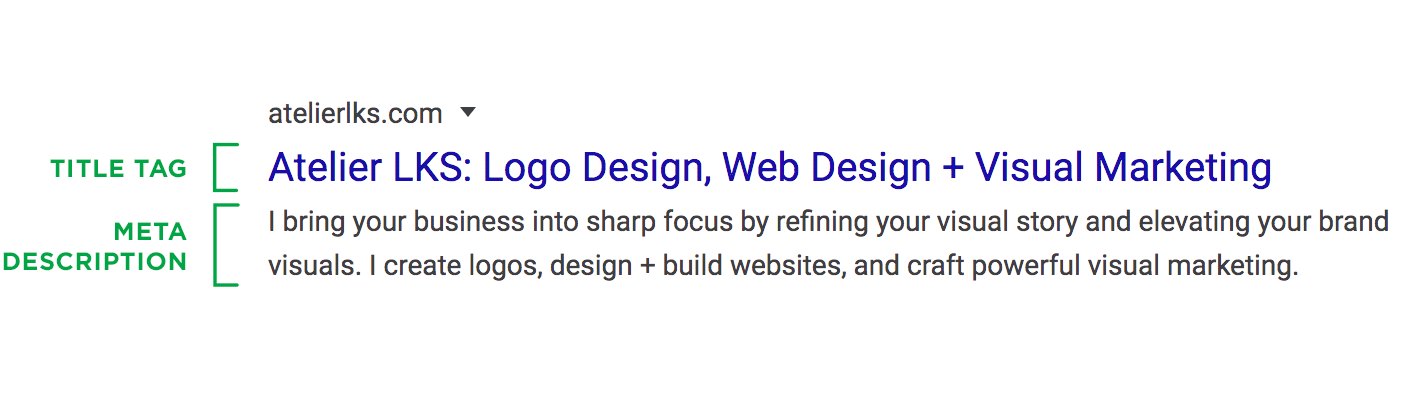
- Metadata.
The word “metadata” is a trifle nerdy, but we can break it down simply. There are two components to metadata that we’ll cover today: your title tag and your meta description.
Your title tag is the blue text (in a larger font) that appears when your site comes up in search results. The meta description is the small gray text under the purple headline.
Together, your page title tag and meta description make up your metadata.
Now that these terms aren’t so scary, let’s talk about the role each plays.
The title tag is your headline: your chance to snag their attention. If they like your headline, a user will give your meta description a glance.
Your meta description is typically one or two sentences long. This is where you give them a reason to click through to your website.
- Yoast plugin for WordPress.
Heard of this popular plugin?
I always install this plugin when I build your WordPress website because it’s proven its worth and it makes your website easy to optimize for search engines: No tech degree required.
For starters, I recommend using the Yoast plugin to optimize all the pages that appear in your navbar, plus any other important pages that you want to rank highly for in search.
- Alt tags for images.
The so-called “alt tag” helps humans optimize images for search.
Google and other search engines can only parse words – not images or videos. So the alt text is what a search engine looks at to determine what an image is depicting.
For example, I’d set the alt text for your logo to be the name of your business and the word logo. If I’m using an image for a section that is super-specific to a service your business offers, I’ll tailor the alt tag to serve that content.
As a rule of thumb, I never put words in an alt tag that wouldn’t make sense if you were viewing the image on its own.
Optimizing alt text is an opportunity to “stuff” keywords, which can have negative consequences, so you want to approach this step with integrity and make sure that your alt text always relates to the image in a concrete way.
Once your new website has launched, and it comes time for you to upload an image, just make sure to fill in the ‘Alternative Text’ or ‘alt text’ field in the image’s upload settings.
- Navigation bar.
If you can naturally work a keyword into your navigation bar (or ‘nav bar’ for short), gold star for you!
But because keywords are sometimes clunky, they’re often not an ideal fit for short & pithy navigation menus (which are the best kind, of course).
Instead, include your top keywords in the slug portion of the hyperlink for the page.
For example, in the navbar, I might name a client’s article page “Blog.” But the link to her blog is http://jscottmarketing.com/marketing-blog.
See how I worked the keyword “marketing blog” in there?
FYI, these four features are already baked in and optimized when I build your website, and I’ll teach you how to maintain them when you add things like blog posts to your site.
If smart and sparkling visual design with a robust SEO underbelly is what you’re looking for, I might be the designer for you.
Happy searching!
It's hard to market an unfocused brand.
Your business must tell a powerful story with strong optics and a persuasive storyline so you can stand out from the crowd and change more minds. Get a brilliant visual framework tailor-made for you.